Bilder SEO optimieren: In 8 Schritten, Bilder für Google optimieren!
Bei der Suchmaschinenoptimierung denken die meisten Kleinunternehmer vorrangig an Textoptimierung. Dabei ist die alleinige Optimierung von Textinhalten mittlerweile viel zu kurz gegriffen. Um eine Website für Google zu optimieren, sind auch technische Aspekte wie Pagespeed oder ein mobil freundliches Webdesign wichtig. Genau hier kommt das Thema Bilder SEO optimieren ins Spiel.
Gerade für kleine Unternehmen ist es oft wichtig, über Bilder von Projekten, Baustellen, etc. Vertrauen aufzubauen. Wäre es nicht großartig, wenn du mit Bildern Vertrauen aufbauen kannst und zudem deine Bilder für Google optimierst? Im folgenden Beitrag zeige ich dir, wie du deine Bilder und grafischen Elemente so aufbereitest, damit sie für dich und dein lokales SEO Kraft entfalten.
5 Gründe warum du Bilder SEO optimieren solltest
1. SEO optimierte Bilder machen deinen Content verständlicher machen
Unser Gehirn kann visuelle Reize aus Bildern schneller verarbeiten als Texte. Das ist vermutlich einer der Hauptgründe, warum Artikel mit Bildern 94% mehr Aufrufe erzeugen, als jene ohne grafische Elemente. Die Verwendung geeigneter Grafiken für deine Inhalte kann dazu beitragen, Leser anzulocken, Produkte besser zu verkaufen und vieles mehr. Für den langfristigen Erfolg ist es entscheidend, dass du die Nutzererfahrung (User-Experience) verbesserst.
2. Suchmaschinenoptimierte Bilder verringern deine Website Ladezeit
Jede Website besitzt mittlerweile Bilder und andere grafische Elemente. Das Problem dabei: Bilder belasten deine Website und verlangsamen sie. Die Ladezeit ist einer der wichtigsten SEO-Faktoren, außerdem nerven lange Ladezeiten auch Website Nutzer. Daher ist es wichtig zu wissen, wie du Bilder für Google und Co. optimierst, damit deine Website schneller laden kann.
3. Google & deine Besucher schätzen eine Smartphone-freundliche Darstellung
Ein weiterer technischer Aspekt ist die mobile-friendly Darstellung deiner Website auf dem Smartphone oder Tablet. Dabei ist es neben der schnellen Ladezeit auch wichtig, dass sich deine Grafiken gut in die mobile Ansicht der Website einfügen. Auch dieser Aspekt ist für Suchmaschinen mittlerweile ein entscheidender Faktor, aber auch für deine Besucher sollte die Website am Smartphone einfach zu bedienen und übersichtlich bleiben.
4. Bilder können die Verweildauer signifikant erhöhen
Ob es sich um ein Foto, eine Infografik oder eine Illustration handelt, das Hinzufügen von Bildern in deine Website ist eine großartige Möglichkeit, um die Nutzererfahrung zu verbessern und die Verweildauer auf deiner Seite zu erhöhen. Wichtig ist, dass die Abbildung zum Inhalt passt und diesen idealerweise noch besser wiedergibt bzw. komplexere Zusammenhänge übersichtlicht illustrieren. Übrigens: Eine längere Verweildauer ist auch für Google ein positives Signal, dass deine Website relevante Inhalte liefert.
5. SEO optimierte Bilder erzielen bessere Google Bildersuche Rankings
Last but not least sei noch erwähnt, dass du mit gut optimierten Bildern auch in der Google Bildersuche Rankings erzielen kannst. Gerade bei Suchanfragen wie “Bilder Urlaubsort” oder “Bilder Hotel” etc. sind gute Platzierungen in der Google Bildersuche ein schönes Asset.
WICHTIG: Bilder perfekt auf die Nutzer-Erfahrung optimieren und gleichzeitig eine ultraschnelle Ladezeit, das ist sehr schwer und nur mit hohem Aufwand zu erreichen. Gerade beim SEO für kleine Unternehmen ist es daher extrem wichtig eine Ausgewogenheit, zwischen Nutzer-Erfahrung und Ladezeiten, hinzubekommen.
Bilder SEO optimieren in 8 Schritte
Nachdem wir geklärt haben, warum es für dich als Kleinunternehmer/ Selbstständiger Sinn macht Bilder für Suchmaschinen zu optimieren, möchte ich dir in 8 Schritten erklären, wie du auf einfache Weise Bilder SEO optimierst, um bessere Suchmaschinen Rankings zu erzielen. Los geht`s!
Schritt 1: Benutze immer relevante Grafiken
Vereinfacht ausgedrückt bedeutet es, dass du nur solche Bilder verwenden solltest, die für das jeweilige Thema auch relevant sind. Bilder, die nicht in den Kontext des umgebenden Inhalts passen, können den Leser verwirren und führen sehr oft zum raschen Verlassen deiner Seite. Umgekehrt helfen Bilder in Verbindung mit relevantem Text, um die Verweildauer zu verlängern. Das wiederum wirkt sich positiv auf deine Suchmaschinenplatzierung aus. Auch, wenn es verlockend erscheint, dekorative Bilder hinzuzufügen, solltest du es nicht übertreiben. Stattdessen greifst besser auf Bilder zurück, die deinen Lesern einen Mehrwert bieten!
Quellen für relevante Bilder:
- Originalfotos: Der Idealfall wäre, dass du selbst über passende Bilder verfügst. Deine eigenen Bilder haben zwei wesentliche Vorteile: Erstens sind sie einzigartig und authentisch und zweitens brauchst du keine urheberrechtlichen Bedenken zu haben. Allerdings solltest du bei deinen eigenen Fotos auch auf eine gute Qualität achten. Schließlich willst du ja mit deinen Bildern professionell und sympathisch wirken. Mit aktuellen Kameras oder Smartphones sollte das kein Problem sein. Ein weiterer großer Vorteil für dich: Es ist kostenlos!
- Stockbilder: Sind Bilder, die im Internet zur Verfügung gestellt werden. Es gibt kostenlose und kostenpflichtige Bilder. Plattformen wie Pixabay oder Unsplash bieten freie CC0-lizenzierte Bilder an. Sollte das für deine Zwecke nicht reichen kannst du immer noch auf kostenpflichtige Seiten wie Fotolia, Shutterstock oder iStock zurückgreifen
- Design-Tools: Websites wie Canva können ausgezeichnete Alternativen sein, wenn du deine eigenen Grafiken erstellen möchtest bzw. deine eigenen Fotos optimieren willst. Sie bieten viele Möglichkeiten, Bilder anzupassen, Illustrationen zu erstellen, mit Text-Overlays zu spielen und vieles mehr.
- KI-Tools: KI-generierte Bilder sind eine tolle Möglichkeit, deine Website visuell ansprechend zu gestalten, ohne auf teure Fotoshootings oder Lizenzgebühren zurückgreifen zu müssen. Tools wie DALL·E, MidJourney oder auch Canva bieten einfache Möglichkeiten, beeindruckende Bilder auf Basis von Textbeschreibungen zu erstellen.
Die Auswahl passenden und professioneller Bilder wird vielfach noch immer unterschätzt, daher ist es für dich ein Wettbewerbsvorteil, wenn du Wert darauf legst!
Schritt 2: Führe das Hauptkeyword im Dateinamen deiner Bilder an
Suchmaschinen verstehen Bilder immer besser, allerdings ist jeder Text, der im Zusammenhang mit Bildern steht, für Bilder SEO hilfreich. So können Google & Co. noch besser feststellen, was auf einem Bild dargestellt wird bzw. zu welchem Thema es gehört. Kameras, Stockbild-Websites und andere Bildquellen verwenden oft kryptische und nichtssagende Dateinamen. Solche Dateinamen solltest du tunlichst vermeiden!!!
Experten-Tipp: Gewöhne dir an, dass du jeder Bilddatei, die du deiner Seite hinzufügen willst vorab Keyword-relevant umbenennst.
Hier ein Beispiel, um den Prozess zu veranschaulichen. Folgendes Bild wurde von meinem Smartphone mit folgendem Dateinamen gespeichert: IMG_4566.jpg

Wenn ich nun einen Beitrag über den Besuch des Death Valleys während meines USA Urlaub schreiben würde, wäre der Dateititel “IMG_4566.jpg” nichtssagend und würde von Google nicht in Verbindung mit dem Content gebracht wrden. Besser wäre z.B. “usa-urlaub-2019-01”, womit die örtliche Verbindung hergestellt wird. Nochbesser wäre es, wenn das Keyword für das du deine Seite onpage optimiert hast darin vorkommt z.B. “death-valley-usa-2019”. Wenn du für dein Thema passende Bilder ausgewählt hast, solltest du IMMER Keywords in den Dateinamen setzen. Die Keywords sollten möglichst gut zum Titel deiner Seite passen. Im nächsten Schritt wollen wir uns SEO optimierter Bilder Alt-Texte ansehen.
Schritt 3: Bilder Alt-Texte immer Keyword optimieren
Vermutlich ist dir der Alternativtext (kurz Alt-Text) schon einige Male untergekommen, denn er wird auch immer dann angezeigt, wenn ein Bild nicht geladen werden kann. Defekte Grafiken oder Ausgabegeräte bzw. schlechte Internetverbindungen können diesen Fehler auslösen. In solchen Fällen wird der Alt-Text statt dem Bild angezeigt.
Beim Alt-Text geht es einen Schritt weiter als bei der Optimierung des Dateinamens. Der Alt-Text bietet eine knappe Beschreibung des Bildes bzw. seiner Relevanz für die restliche Seite. Der Alt-Text ist für Suchmaschinen der vorrangige Anhaltspunkt, um den Inhalt einer Bilddatei einzuordnen. Suchmaschinen legen großen Wert auf optimiere Alt-Texte, da diese Texte für Google ein Faktor sind, ein Bild/ Seite als Antwort auf eine Suchanfrage ausgeworfen sollte oder nicht. Zudem hilft er den Nutzern, den defekten Bildinhalt zu verstehen.
Alt-Texte sind bestätigte SEO-Faktoren, trotzdem gibt es sehr viele Websites, die das Alt-Text Attribut nicht befüllen oder mit automatisierten Skripten sinnbefreit befüllen. Wenn du hier darauf achtest, dass du jedem Bild auf deiner Seite einen Alt-Text inklusive Keyword gibst, verschaffst du dir einen weiteren Vorteil, um deine Bilder für Google zu optimieren. Aber Achtung – sinnfrei Keywords aneinanderreihen wird von Google nicht goutiert. Im Allgemeinen gelten hier die gleichen Regeln wie für den Rest deines Contents: Es sollten Keywords erhalten sein, sowie grammatikalisch korrekt und leicht zu erfassen sein. Auf keinen Fall sollte es konstruiert und unnatürlich wirken.
Schritt 4: Mit Grafik Beschriftungen Bilder SEO optimieren
Studien haben bewiesen, dass Webseitenbesucher dazu neigen, Bilder Untertitel gezielt zu lesen. Bei genauerer Analyse ist es auch nachvollziehbar, warum das so ist. Wir Menschen neigen dazu, uns in Fließtexten auf grafische Elemente zu fokussieren. Wir scannen eine Seite, ob sie uns zusagt, bevor wir uns genauer damit auseinandersetzen. Daher springen uns Bilder und die direkt darunter stehende Bildbeschreibung besonders ins Auge.

Im Durchschnitt wird die Bildbeschreibung um 300% öfter gelesen, als der dazugehörige Fließtext selbst. Trotzdem verzichten die meisten Webmaster komplett darauf und verschenken damit Potenzial, um Besucher länger auf der Seite zu halten. Diesen Fehler solltest du nicht machen! Setze Bildbeschriftungen gezielt ein, um die Abbildung zu beschreiben und im Kontext mit dem Fließtext zu setzen.
Darüber hinaus haben Bildunterschriften einen weiteren SEO-Vorteil, Suchmaschinen favorisieren Bilder, die relevante Inhalte in unmittelbarer Nähe besitzen, dazu gehören:
- Dateinamen
- Alt-Text
- Grafik-Titel
- Bildunterschriften (Bildbeschreibung)
Schritt 5: Benutze den passenden Dateityp
Unterschiedliche Bilddateitypen sind für unterschiedliche Verwendungszwecke geeignet. Zwei der gängigsten Formate sind .JPEG und .PNG Dateien, als drittes, wichtiges Format kommen Dateien mit der Endung .GIF hinzu.
Einer der Hauptunterschiede zwischen JPEGs, PNGs und GIFs ist ihre Größe und die damit verbundenen Qualitätsunterschiede. Speziell in Blickrichtung Suchmaschinenoptimierung ist es wichtig zu wissen, dass die Dateigröße von Grafiken die Seitenladezeiten (= wichtiges SEO-Kriterium) beeinflussen. Schauen wir uns daher diese Thematik etwas genauer an:
JPEG-Dateien
JPEG-Dateien können ohne Qualitätsverlust komprimiert werden. Sie werden daher oft benutzt, um komplexe Bilder und Fotos in kleinen Dateigrößen zu speichern. Jedoch verlieren JPEG-Dateien beim mehrmaligen Bearbeiten und Speichern an Qualität. Daher sollte man JPG`s nur einmal komprimieren und die Bildqualität im Auge behalten.
PNG-Dateien
PNG-Dateien sind qualitativ sehr hochwertig, was aber zumeist auch eine extreme Dateigröße zur Folge hat. Dieses Dateiformat kann auch kleiner komprimiert werden. PNG`s eignen sich speziell für dekorative Bilder bzw. Bilder mit Texten wie etwa Logos.
GIF-Dateien
GIF-Formate besitzen grundsätzlich kleine Dateigrößen, unterstützen aber auch nicht so viele Farben wie PNG`s oder JPEG`s. Dieses Dateiformat ist besonders für Icons, Text- oder Zeilendiagramme oder aber auch für kleinere Animationen am besten geeignet.
Experten-Tipp: Es ist zwar möglich, Bilddateien nachträglich in WordPress mit Plugins zu komprimieren. Allerdings ist es besser, Bilder möglichst vor dem Hochladen zu komprimieren. So sparst du dir die Datenmenge eines Plugins auf deiner Website. Damit du das einfach und schnell umsetzen kannst, empfehle ich dir folgende Tools: Online Convert, Convert My Image und CoolUtils.
Schritt 6: Reduziere Dateigrößen deiner Grafiken
Die Dateigrößen von Bildern sind oftmals deutlich größer, als sie tatsächlich für den Einsatz auf einer Website nötig wären. Daher ist das Reduzieren von großen Bilddateien ein wichtiger Faktor, um die Ladezeit deiner Webseite zu verbessern – auch wenn du schon das passende Dateiformat gewählt hast. Hinzu kommt, dass du auch deinen Speicherplatz am Server entlastest und somit deine Kosten senken kannst. In vielen Fällen ist der Qualitätsunterschied mit freiem Auge für den User gar nicht zu erkennen.
Auf die Ladezeit und dein Google Ranking wirkt sich eine solche Komprimierung allerdings deutlich positiv aus. Zum Komprimieren von Grafiken gibt es zahlreiche Online-Tools. Hier ein paar Beispiele:
- Image Optimizer
- Reduce Images Online
- TinyPNG
- CompressJPEG
Schritt 7: Verkleinere deine Grafiken
Abgesehen von der Verringerung der Dateigrößen durch Online-Tools oder Plugins, kannst du diese auch durch bloße Verkleinerung der Grafik schrumpfen lassen. Die meisten Grafiken sind auch mit kleineren Abmessungen noch gut zu erfassen bzw. reichen oft Bildausschnitte aus großen Bilddateien. So kannst du allein durch das Reduzieren von Breite und Höhe deiner Bilder die Dateigrößen verringern und damit die Ladezeiten deiner Website verbessern. Das Ändern der Bildgröße ist sehr einfach und schnell umgesetzt, du kannst dafür vor dem Hochladen diverse Bildbearbeitungsprogramme z.B. Microsoft Paint.
Achtung: Einige Dateiformate (z. B. PNG-Dateien) reagieren nicht auf manuelle Größenänderungen. In diesen Fällen musst du das Bild zuerst in ein geeignetes Dateiformat (z.B. .JPG) konvertieren, ehe du die Größe änderst.
Schritt 8: Erstelle eine Grafik Sitemap
Sitemaps geben Suchmaschinen mehr Informationen über die Struktur deiner Webseite. In der Regel enthalten Sie eine Liste deiner einzelnen Unterseiten, deren Organisation und den Metadaten, die mit diesen Seiten verknüpft sind. Für fortgeschrittene Anwender bietet Google auch die Möglichkeit, Erweiterungen zu deiner Sitemap hinzuzufügen, so dass du Informationen über Videos, Bilder und News auf deiner Website hinzufügen kannst.
Das geht sogar soweit, dass Grafik Sitemaps Google zeigen, welche Bilder gecrawlt und indexiert werden sollen und welche nicht. Außerdem helfen Sitemaps Suchmaschinen dabei, neue Bilder zu entdecken, die sonst vielleicht nicht gefunden worden wären. Wenn du bisher noch über keine Image Sitemap verfügst, solltest du darüber nachdenken, das nachzuholen. Du kannst anhand der Google Grafik Sitemap Anleitung selbst eine erstellen.
Bilder SEO optimieren in WordPress
Wenn du eine WordPress Website hast, hast du sehr viele Vorteile, weil du für unterschiedlichste “Problemstellungen” einfach Lösungswege von WordPress direkt bekommst, oder Plugins installieren kannst, die sich um bestimmte Probleme für dich kümmern.
Bilder mit WordPress- Plugins komprimieren
Eine Reihe von WordPress-Plugins bieten dir die Möglichkeit, Bilder zu komprimieren. Der Vorteil dabei ist, dass du Bilder einfach in dein WordPress hochladen kannst und das Plugin automatisch die Komprimierung für dich erledigt. Es gibt aber auch einen kleinen, SEO-relevanten Haken an der Sache: Jedes aktive Plugin auf deiner WordPress Website bindet Ressourcen und wirkt sich somit auf die Performance deiner Website aus. Je mehr Plugins du installiert hast, desto eher wirken sich die Plugins auf deine Seiten Performance aus. Ich persönlich nutze auf meiner Website die kostenlose Version von WP-Optimize damit lassen sich unterschiedliche performancesteigernde Maßnahme setzen, unter anderem auch das Komprimieren von Grafiken.

Hier findest du eine ausführliche Liste mit weiteren WordPress Plugins zur Bildoptimierung.
Bilder in WordPress verkleinern
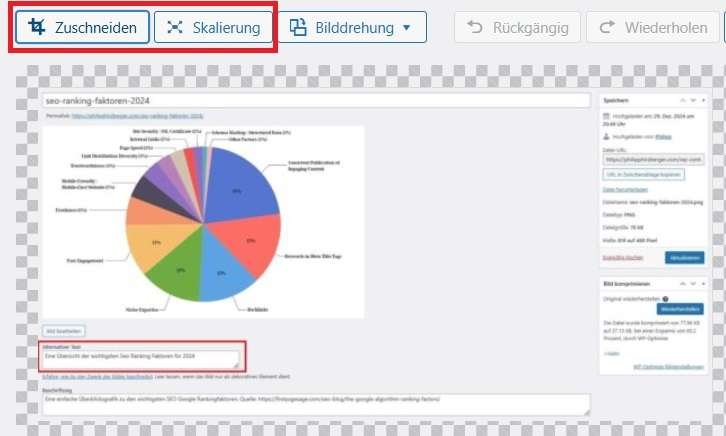
Alternativ kannst du die Originalgrafik in WordPress hochladen und dort nachträglich skalieren. Um die Größe in WordPress zu ändern, öffnest du das gewünschte Bild in deiner Medienbibliothek und klickst die Schaltfläche Bild bearbeiten. Im folgenden Schritt kannst du die Bildabmessungen neu festlegen:

Wenn deine Bilder bereits in einem Beitrag publiziert wurden, kannst du sie direkt im Beitrag über das Bleistift-Symbol bearbeiten. In diesem Fall reduziert sich allerdings die Dateigröße nicht! Es wäre daher ratsam, die bestehende Grafik aus dem Beitrag zu löschen und daraufhin die neue, kleinere Version aus der Mediathek zu laden.
Bilder SEO Alt-Texte in WordPress hinterlegen
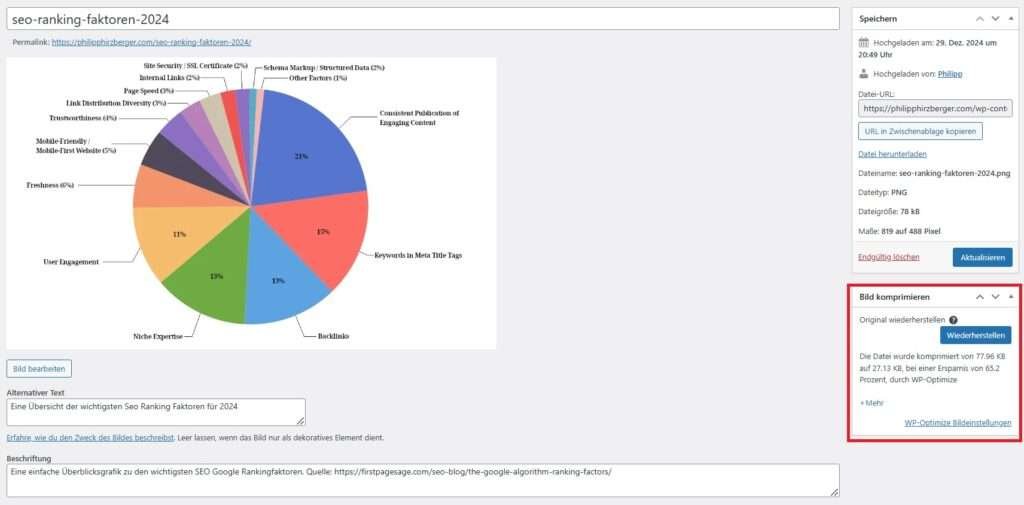
Das Hinzufügen von Grafik Alt-Texten ist in WordPress sehr einfach. Navigiere zu deiner Medienbibliothek, wähle das gewünschte Bild aus, gib deine gewünschte Beschreibung in das Textfeld “Alt Text” ein und klicke auf “Speichern” – fertig.

Wenn du dein Bild bereits zu einem Beitrag hinzugefügt hast, kannst du einfach auf das Bild klicken, das Bleistift-Symbol auswählen und deine SEO optimierte Beschreibung im Abschnitt „Alternative Text“ eintragen. In beiden Fällen wirst du feststellen, dass du auch die Möglichkeit hast, eine Beschriftung hinzuzufügen. Worum es sich dabei handelt, zeige ich dir in folgenden Bilder SEO optimieren Tipp.
Bildbeschriftungen in WordPress ganz einfach hinterlegen
Wie beim Hinzufügen von Alt-Texten in WordPress können auch Beschriftungen entweder über die Medienbibliothek oder über das Bleistift-Symbol bearbeitet werden. Der Beschreibungstext erscheint dann in deinem Artikel direkt unter der Grafik. Du kannst in deiner WordPress Mediathek festlegen, ob der Text angezeigt werden soll, oder nicht.

Experten-Tipp: Integriere das Hinzufügen von Alt-Texten und Bildbeschreibungen in deine Onapge SEO-Routine.
Bilder SEO optimieren – die Zusammenfassung
Bilder haben die „Macht“, das Suchmaschinen-Ranking einer Website positiv oder negativ zu beeinflussen. Trotzdem wird Grafiken oft eine untergeordnete Rolle zugedacht. Oftmals werden sie erst nachträglich in Seiten und Blogbeiträge eingefügt, und bei der Onpapge Optimierung links liegen gelassen. Durch diese Unachtsamkeit verschenkt man leichtfertig eine bessere Position bei Google und Co. Die Wahl der richtigen Bilder, die Optimierung des Bildformats, sowie das Hinzufügen von präzisen Beschreibungen helfen in vielerlei Hinsicht. Einerseits können die Ladezeiten verkürzt bzw. das Crawling des Google-Bots erleichtert werden. Andererseits verbesserst du damit auch die Nutzererfahrung (User-Experience) für deine Website Besucher und hältst sie länger auf deiner Seite, was wiederum von Google positiv bewertet wird.
Wenn du eine Grafik-Sitemap einsetzt, solltest du immer wieder die Performance (Ladezeit) deiner Webseite testen, mitunter kann eine umfangreiche Grafik-Sitemap auf Kosten der Ladezeit gehen.
Bilder SEO optimieren Checklist
- Finde und benutze passende Grafiken
- Schreibe das Hauptkeyword in den Dateinamen
- Optimiere den ALT-Text deiner Grafiken
- Benutze SEO relevante Bilduntertitel
- Benutze den richtigen Dateityp
- Reduziere die Dateigrößen
- Verkleinere die Grafik-Abmessungen
- Erstelle Grafik-Sitemaps
Leg einfach los! Wenn du Hilfe bei der Umsetzung deiner lokalen SEO Strategie benötigst – kontaktiere mich einfach!